Ketahui Lebih Lengkap Tentang Desain UI
User Interface (UI) adalah istilah yang sering ditemui saat berkutat dengan desain web maupun aplikasi. Lantas apa yang dimaksud UI Design? UI Design adalah tampilan produk yang ingin ditampilkan (visible atau bisa dilihat oleh mata). Oleh karena itu, UI Designer lebih fokus pada visualisasi, coloring, dan hal-hal yang berkaitan dengan kreativitas dari interface yang akan digunakan oleh user. Komponen-komponen itu harus ditata dengan bagus.
Karakteristik Desain UI
Dikarenakan berhubungan dengan visual, maka desain UI harus terlihat apik. Penggunaan kata cantik dan bagus serta dapat memanjakan mata memang subjektif. Apalagi selera satu orang dengan orang lain dapat berbeda.
Meski demikian, Anda dapat menjadikan acuan karakteristik desain UI yang bagus dalam membuat website atau aplikasi, berikut ini.
1. Jelas
Desain yang jelas adalah elemen yang sangat penting dalam pembuatan desain UI. Hal tersebut berkolerasi dengan tujuan utama dari tampilan user interface adalah agar pengguna mengeksplorasi sistem yang Anda buat dengan lancar.
2. Singkat
Jelas memang suatu kewajiban dari desain UI. Namun, jelas harus diimbangi dengan singkat. Jangan sampai Anda terjebak dengan penjelasan panjang dan membuat pengguna makin bingung. Selain itu, penjelasan yang terlalu panjang-lebar akan membuat tampilan website menjadi berantakan. Jelas namun tetap dibuat singkat. Apabila Anda tidak mampu menjelaskan dengan kata-kata, maka buatlah dengan cara visual yang efektif, yaitu lebih cepat dimengerti dibandingkan harus membaca tulisan terlebih dulu.
3. Familiar
Familiar yang dimaksud adalah sesuatu yang sudah pernah dilihat sebelumnya. Kalau Anda familiar dengan sesuatu, Anda pasti tahu apa yang harus dilakukan dan akan terus mengunjungi website maupun aplikasi Anda.
4. Responsif
Responsif dalam desain UI memiliki beberapa arti. Pertama, responsif berarti cepat. Interface website atau aplikasi harus bisa bekerja dengan cepat. Pastinya Anda tidak mau menunggu saat mengunjungi website yang lemot. Selain cepat, responsif juga berarti memiliki feedback. Ini yang dimaksud seperti penjelasan apa yang sedang terjadi. Misalnya, tulisan loading menjadi salah satu contoh UI yang responsif. Dari icon ini, user akan tahu berapa lama lagi harus menunggu.
5. Konsisten
Dalam mengembangkan user interface, konsisten itu penting karena dapat membantu user untuk mengerti pola. Dengan satu interface, mereka bisa mempelajari kegunaan tombol, tabs, icons, dan berbagai elemen yang ada pada interface. Konsistensi ini juga akan memberikan tampilan UI menjadi lebih personal dan memiliki ciri khas. Jenis- Jenis User Interface
Ada banyak jenis UI yang sering ditemui, antara lain.
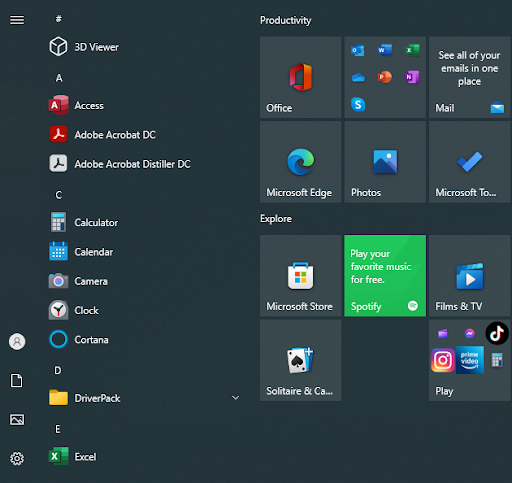
1. Graphical User Interface (GUI)
Adalah jenis user interface yang memungkinkan Anda berinteraksi dengan objek visual, termasuk tombol, menu, dan tab. Ini dilakukan untuk mencapai tujuan tertentu.

Sebagian besar perangkat dan aplikasi menggunakan GUI karena kemudahan penggunaannya. Tampilan Windows seperti gambar di atas adalah salah satu contohnya. User cukup mengarahkan kursor dan klik tombol Start untuk menampilkan daftar aplikasi. Selain mudah dioperasikan, hasil dari GUI bisa pengguna lihat. Jadi pengguna awam pun bisa cepat memahami interaksi antar elemen UI.
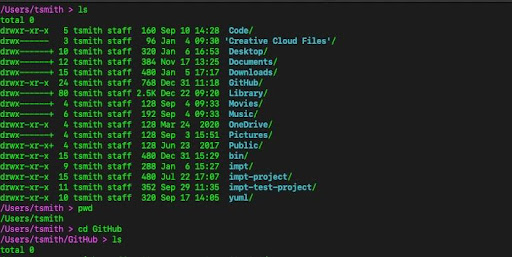
2. Command Line Interface
Disingkat CLI, adalah salah satu jenis UI di mana user harus mengetikkan perintah untuk berinteraksi dengan perangkat atau aplikasi. Jika dibandingkan dengan GUI, CLI memang lebih jarang ditemui. Jenis ini hanya menyasar segmen tertentu.

Namun, command line interface memiliki keunggulan dalam kinerjanya yang ringan karena hanya berupa baris tulisan saja. Meski begitu, pengguna CLI harus hafal perintah-perintah yang bisa digunakan pada program. Sebab, penulisan yang salah akan membuat perintah tidak dapat dijalankan.
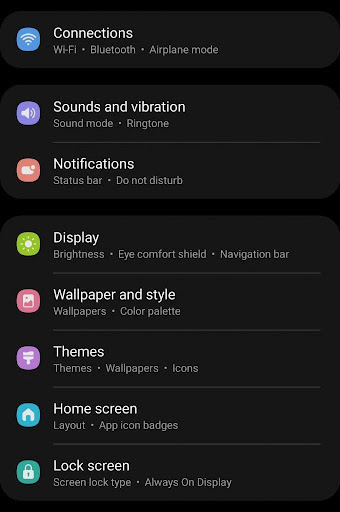
3. Menu-Driven Interface
Menu-Driven Interface adalah GUI yang tergantung hanya pada rangkaian menu dalam pengoperasiannya. Masing-masing menu mengarahkan pengguna ke halaman lain yang berisi menu lanjutan atau tujuan yang ingin dicapai.

Contoh umum dari jenis UI ini adalah menu pengaturan pada smartphone Anda. Saat klik menu, Anda akan menemukan submenu yang berisi pengaturan berbagai fitur perangkat, termasuk tampilan, suara, dan jaringan.
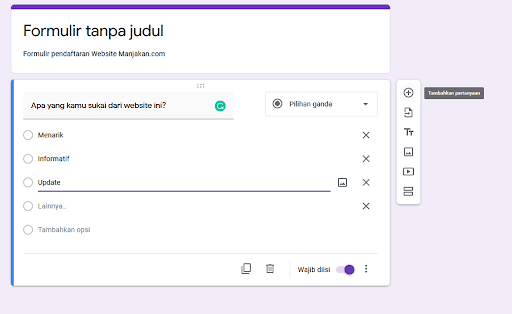
4. Form- Based Interface
Sesuai dengan namanya, form-based interface berupa formulir yang perlu diisi pengguna. Contohnya adalah Google Form.

5. Mobile User Interface
Adalah jenis UI yang khusus untuk perangkat mobile. Sebab itu, elemen-elemen yang digunakan sesuai dengan layar perangkat mobile yang lebih kecil dibandingkan desktop.

Mengulas tentang desain UI, memangs tak ada habisnya. Namun, Anda bisa memanfaatkan desain UI mulai sekarang untuk mengembangkan bisnis. Dalam hal ini, Anda dapat mempercayakan kepada HARTS. Tim profesional kami siap membantu Anda. Hubungi kami segera!